Didriksons
Från förvirring till klarhet – Optimering av användarresor
Introduktion
I detta projekt samarbetade vi med Didriksons för att förbättra navigeringen på deras e-handelswebbplats, med särskilt fokus på mobilanvändare. Didriksons, grundat 1913 och känt för sina högkvalitativa arbetskläder, märkte att deras kunder ofta hade svårt att navigera på hemsidan, vilket skapade förvirring och frustration. Målet med vårt arbete var att förenkla navigeringen och förbättra användarupplevelsen, särskilt genom sökfunktionen och menyn.

Förstudie



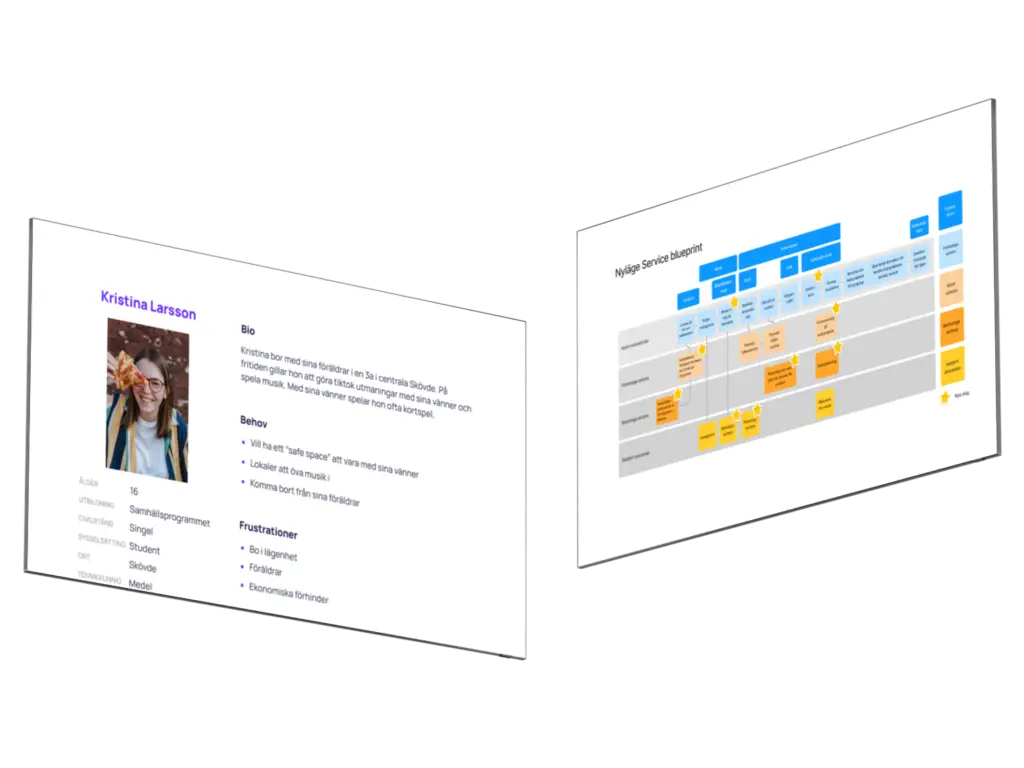
identifiering
För att förstå de exakta problemen utförde vi användbarhetstester på dessa tre områden. Testerna inleddes med att bestämma testets mål, där vi identifierade vilka specifika mål och krav som skulle utvärderas. Därefter skapade vi relevanta scenarion och uppgifter som var utformade för att matcha testets mål och belysa de viktigaste problemområdena. Testerna utfördes på representanter från Didriksons målgrupp, och resultaten visade specifika problem med varje funktion, vilket hjälpte oss att förtydliga hur dessa påverkade kundupplevelsen.

Designförslag
Baserat på våra insikter utvecklade vi designförslag som syftade till att förbättra de identifierade problemen. Vi skapade nya, intuitiva lösningar för sökfunktionen, en omstrukturerad meny och en tydligare ”gå-tillbaka”-funktion som gav användarna bättre kontroll över sin navigering.


Sökfunktionen
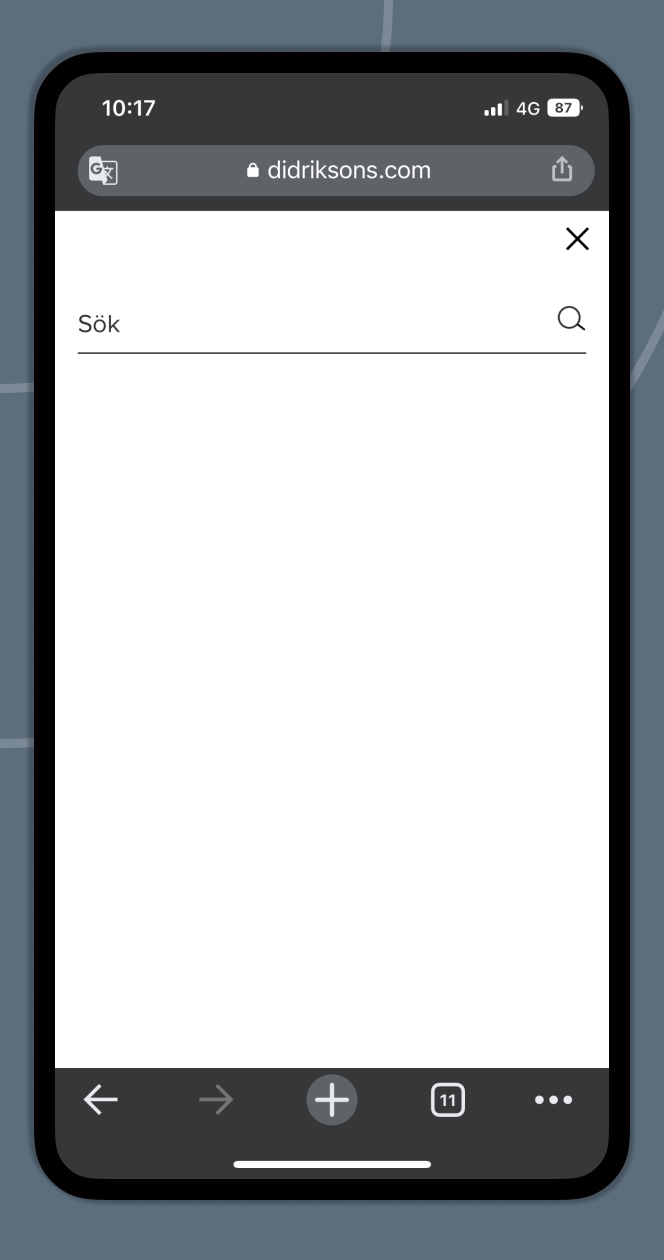
I projektet identifierades flera problem med sökfunktionen, såsom behovet av exakta sökord, brist på vägledning för användarna, och avsaknad av flexibilitet vid stavfel. Vi valde att fokusera på de mest akuta problemen och våra designförslag syftade till att göra sökningen mer interaktiv och intuitiv.
Tidigare var sökfunktionen statisk och krävde exakta sökord, men nu har vi infört populära sökningar och användarnas senaste sökningar som visas direkt i sökrutan. Detta gör det enklare att hitta produkter och ger en mer levande sökupplevelse.
Dessutom har vi ökat toleransen för stavfel, vilket gör att användarna kan hitta rätt produkt även om de skriver in ett felaktigt eller delvis felaktigt sökord.


Menyn
För menyn identifierades flera problem, bland annat otydlig struktur och brist på visuell vägledning. Vi fokuserade på de mest akuta problemen och målet var att göra menyn både tydligare och mer intuitiv.
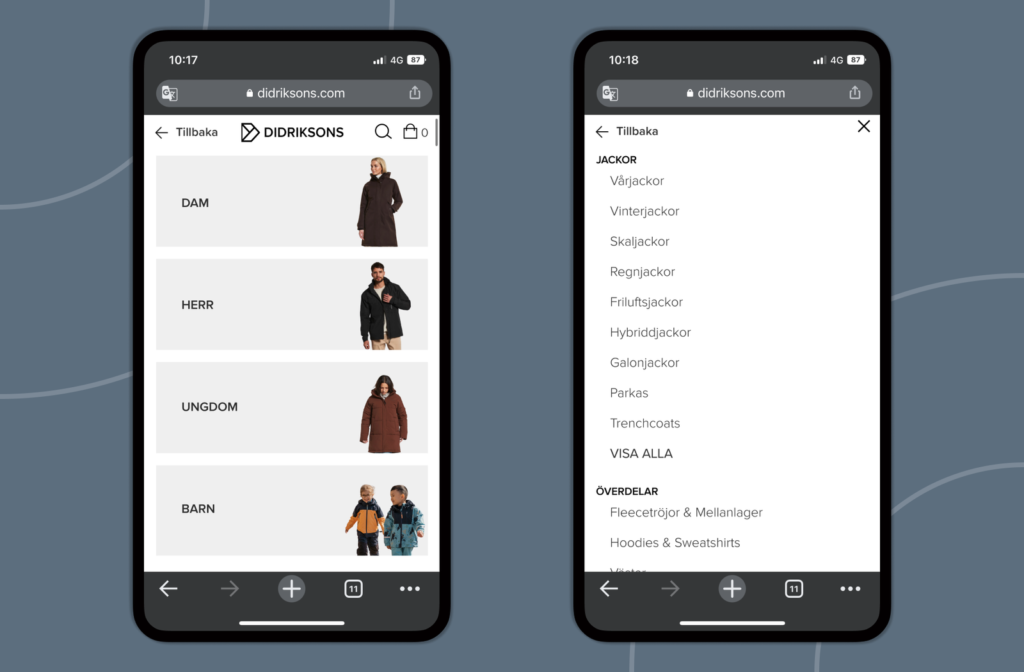
Vi förbättrade den första delen av menyn genom att lägga till bilder som representerar de fyra huvudkategorierna (Dam, Herr, Ungdom, Barn), vilket hjälper användarna att snabbare och mer korrekt navigera och hitta rätt produkter.
Den tidigare menyn saknade visuell hierarki, vilket gjorde det svårt att skilja mellan huvud- och underkategorier. Så vi valde att införa en tydlig hierarki där huvudkategorierna framhävs visuellt och underkategorierna placeras med logisk indragning.


Gå-tillbaka
Ett globalt problem vi identifierade var att användarna ofta blev förvirrade kring var de befann sig på sidan och gick fram och tillbaka, vilket skapade en frustrerande upplevelse. Didriksons hade sällan lokala sätt för användare att navigera mellan olika delar av sidan, vilket ledde till att de istället använde webbläsarens tillbaka-knapp. Detta orsakade ofta plötsliga hopp som inte tog dem till den plats de förväntade sig.
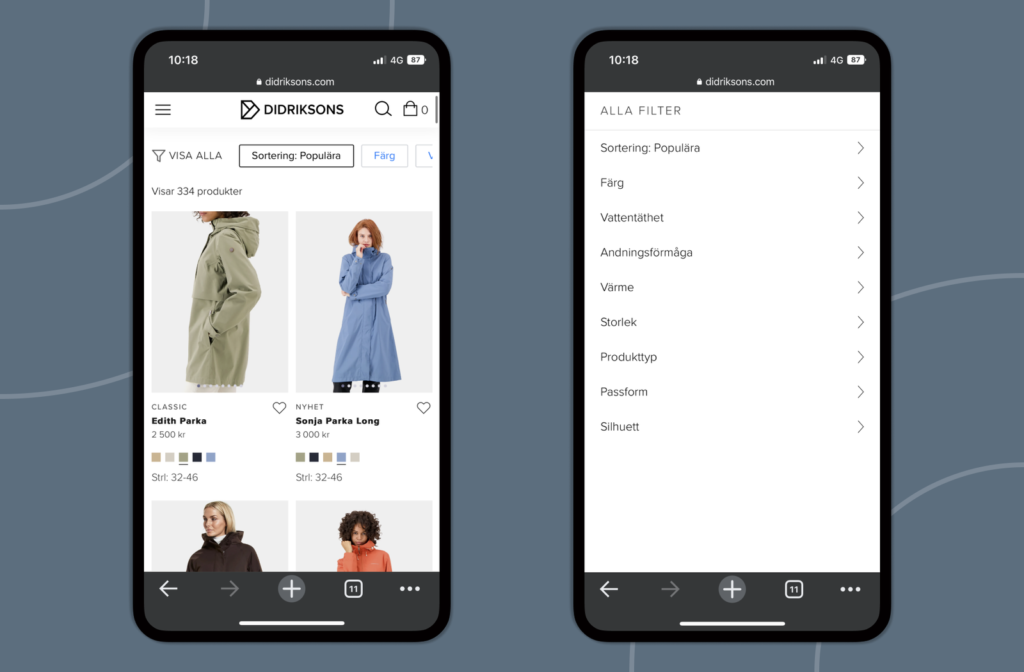
För att lösa detta designade vi ett lokalt navigationssystem på varje sida, men särskilt på två centrala områden. På produktsidan, där användare bläddrar bland flera produkter, lade vi till en lokal tillbaka-knapp samt breadcrumbs för att ge tydlig visuell vägledning om var de befinner sig.
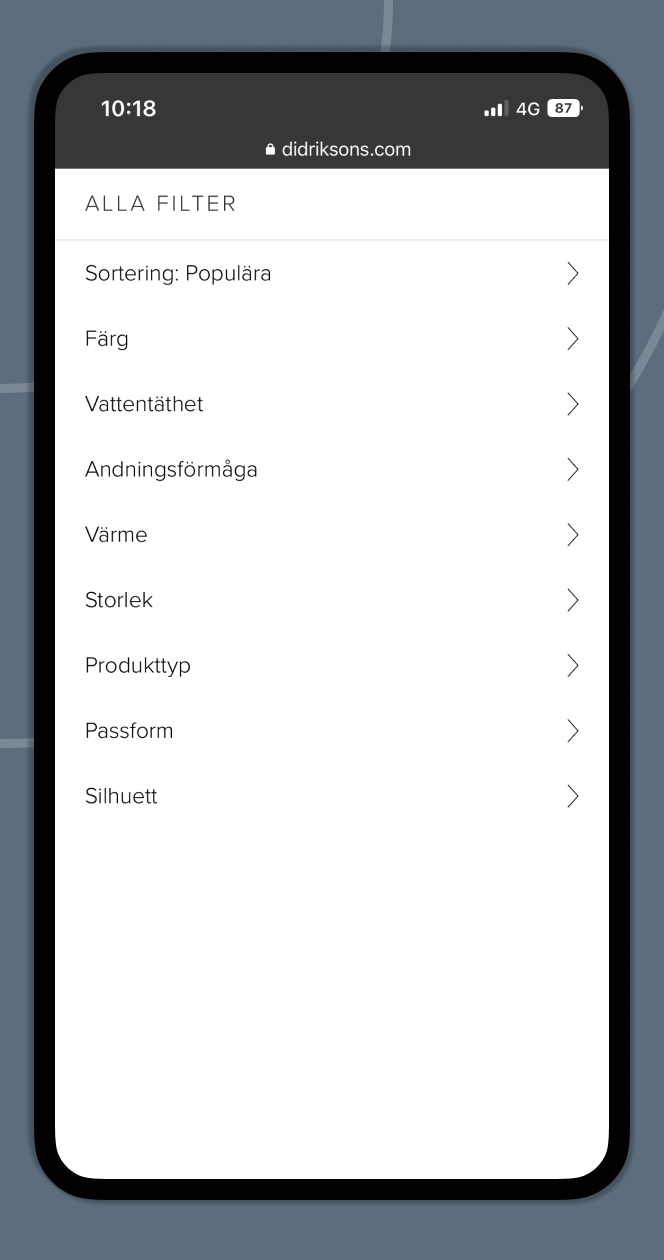
Vi förbättrade också funktionerna för att sortera och filtrera, som tidigare var svåra att använda och gjorde att användarna ofta fastnade. Dessa funktioner omdesignades till en modal-view, vilket ger en klar översikt över var användaren är och erbjuder två tydliga sätt att navigera tillbaka.